Es befinden sich keine Produkte im Warenkorb.
Begriffserklärung Responsive Webdesign
Warum sehen moderne Websites so anders aus als alte?

Wo früher ein statisches, gut designtes Layout ausreichend war, hat sich mit dem Erfolg von mobilen Geräten wie Smartphones und Tablets einiges geändert. Moderne Websites werden im Responsive Webdesign gestaltet. Doch was genau ist darunter eigentlich zu verstehen?
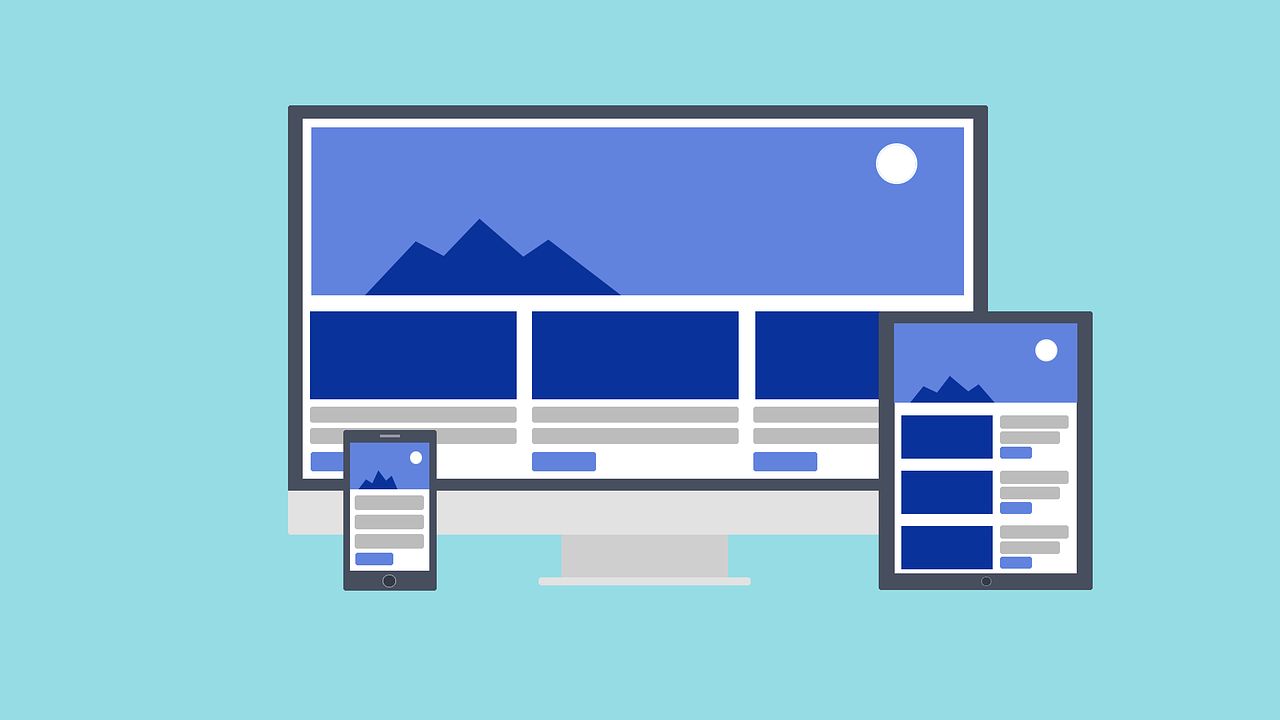
Responsive Webdesign ist die Gestaltung eines Webauftritts unter dem Aspekt der Dynamik. „Responsive“ kommt auf dem Englischen und bedeutet „reagierend“, aber auch „ansprechend“ und „zugänglich“. Genau das ist das Ziel des Responsive Webdesigns: Websites auf allen Geräten vom Desktop-PC bis zum Smartphone ansprechend und zugänglich darzustellen. Das Erkennungsmerkmal einer responsiven Website ist daher, dass sich alle Elemente dynamisch an den Bildschirm anpassen, auf dem sie angezeigt werden.
Eine kleine Geschichte des Webdesigns
Was heute als logischer Design-Grundsatz erscheint, war bis vor ein paar Jahren nicht selbstverständlich. Webseiten wurden früher nach den Regeln des Print-Designs gestaltet. Eine Website erhielt ein statisches Layout, das auf den meist im 4:3-Format gehaltenen Bildschirmen der Desktop-Computer optimal aussah.
Für Handys mit Internetzugriff gab es eigens designte mobile Websites, die meist einen reduzierten Funktionsumfang aufwiesen – eine durchaus sinnvolle Herangehensweise, da kaum jemand auf die Idee gekommen wäre, mit dem Handy längere Texte zu schreiben oder stundenlange Internet-Recherchen durchzuführen.
Erst mit der zunehmenden Popularität von Smartphones und Tablets um 2010 herum wandelten sich die Anforderungen an Websites langsam. Für die im Verhältnis zu Computerbildschirmen kleinen Screens im 16:9-Format sind die Inhalte vieler älterer Websites nicht optimal formatiert. Um einen Text lesen zu können, muss man oft stark zoomen und dann hin- und herwischen. Bilder sind oft erst zu klein, um etwas zu erkennen und nach dem Zoomen zu groß, um vollständig angezeigt werden zu können.
Spätestens seit Oktober 2016 ist es offiziell, dass Nutzer mehr über mobile Endgeräte surfen als am Computer. Unternehmen reagieren auf diesen Trend und stellen zunehmend auf Webseiten im Responsive Design um, um sich ihren Kunden auf jedem Gerät perfekt präsentieren zu können.
Den Fokus auf Benutzerfreundlichkeit
Mit der Zeit sind Programmiersprachen entstanden, mit denen dynamische Layouts entworfen werden können, die sich automatisch auf die Screengröße des verwendeten Geräts anpassen. Dabei gibt es verschiedene Darstellungen, auf die bei der Erstellung einer Website Rücksicht genommen werden muss:
- Desktop (als Standard-Ansicht)
- Laptop
- Tablet
- Smartphone
Sind zum Beispiel im Desktop-Layout vier Bilder nebeneinander angeordnet, kann angegeben werden, dass sie ab einer gewissen Bildschirmgröße untereinander angezeigt werden sollen. Auf Tablets wäre dann etwa eine Anordnung von jeweils zwei Bildern untereinander denkbar und auf Smartphones dann pro Zeile eines.
Dieses Verfahren kann auf die gesamte Website angewendet werden. Das ursprünglich horizontal angelegte Layout für Computerbildschirme passt sich dynamisch den vertikalen Ansichten auf Smartphones und Tablets an. Dreht man den Bildschirm, richten sich die Inhalte der Website entsprechend neu aus.
Eine neue Sichtweise auf Websites
So entsteht eine völlig neue Sichtweise auf die Anforderungen an eine moderne Website. Wo es früher gang und gäbe war, Texte in zeitungsähnlichen Spalten (horizontal) abzubilden, sind heute lange Textblöcke (vertikal) Standard und durch Absätze und Überschriften lesbar strukturiert. Bilder und Videos passen sich ebenfalls dynamisch an und werden auf allen Endgeräten perfekt skaliert angezeigt. Gewisse Elemente können auf kleinen Bildschirmen komprimiert oder ausgeblendet werden (z.B. das Menü), andere Inhalte sind ausschließlich auf dem Smartphone zu sehen.
Was bedeutet das für Ihren Webauftritt?
Ihr Internetauftritt ist Ihre digitale Visitenkarte, die nicht nur durch hochwertige Inhalte, sondern auch durch modernes Design und einfache Handhabung überzeugen soll. Spätestens jetzt ist es an der Zeit, seinen Unternehmensauftritt fit für die Zukunft zu machen.
Eine gute Website kann für einen Interessenten den entscheidenden Impuls geben, sich für Sie zu entscheiden. Denken Sie an Ihr eigenes Verhalten, wenn Sie online nach Produkten oder Dienstleistungen suchen: Wem geben Sie den Zuschlag?
Was sagt Google zu Responsive Webdesign?
Google bietet ein kleines Tool an, mit dem man seinen eigenen Webauftritt einfach auf Mobiltauglichkeit überprüfen kann. Auch sonst positioniert sich der Suchmaschinen-Gigant zum Thema mobile Optimierung von Webseiten mehr als deutlich: Seit dem Penguin 4.0-Update ist offiziell, dass Google mobiloptimierten Websites den Vorrang gibt.
Wir bei Outline beraten Sie gerne zu den Möglichkeiten, die eine Website im Responsive Design für Sie bietet. Ein erster Check ist kostenlos. Rufen Sie uns an oder schreiben Sie uns.
- Barrierefreiheitsstärkungsgesetz Gesetzliche Pflicht zur Barrierefreiheit: Was das BFSG 2025 für Websites bedeutet
- Usability und User Experience (UX) einer Website Auf Bedienungsfreundlichkeit getrimmte Webseiten sind ultimativ erfolgreicher
- Employer Branding Jobbörsen oder eigene Website – was Ihr Employer Branding optimal unterstützt
- Google My Business heißt jetzt Google Business Profile Präzises „Google Business Profile“ – für Unternehmen so wichtig
- Werbung auf Instagram Werbung auf Instagram – welches Potential steckt in der lebhaften App?
- WordPress Agentur Augsburg 1ste Wahl WordPress – was unsere Agentur daraus macht
- Google Werbung professionell betreuen Google zertifiziert OUTLINE offiziell als Partner Agentur
- Go-digital Förderung 2024 Förderprogramm Go Digital 2024 beendet
- Webdesign Inspiration Inspiration fürs Webdesign: Mit knalligen Farben zur echten Hingucker-Website